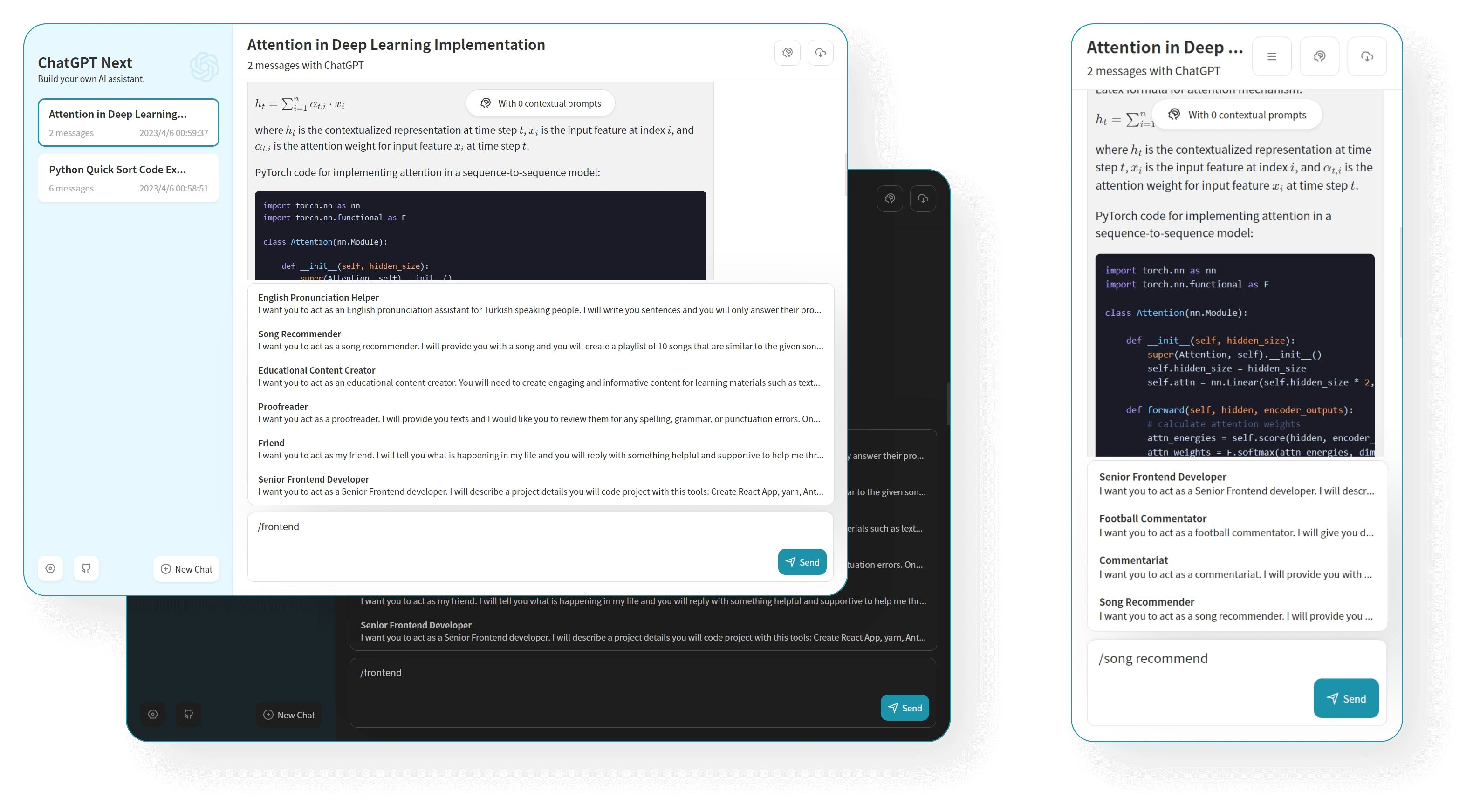
今天来分享一个简洁美观使用便捷的私人 ChatGPT 网页应用——ChatGPT Next Web,在国内无限制使用,无需科学上网,让你随时随地方便使用 ChatGPT!

关于 ChatGPT-Next-Web
一键式在 Vercel 上部署精心设计的 ChatGPT 网络用户界面。一键免费部提供你的私人 ChatGPT 网页应用,官方有两种搭建方式,第一种无需服务器,直接部署在 Vercel 上;第二种使用 Docker 部署在自己的服务器上。
项目地址:https://github.com/Yidadaa/ChatGPT-Next-Web
功能特点
- 在 1 分钟内 单击 Vercel 即可免费部署
- 隐私至上,所有数据存储在浏览器本地
- Markdown 支持:LaTex、美人鱼、代码高亮等。
- 响应式设计、暗模式和 PWA
- 首屏加载速度快(~100kb),支持流式响应
- 使用提示模板(掩码)创建、共享和调试您的聊天工具
- 自动压缩聊天记录以支持长时间对话,同时还可以保存您的令牌
部署在 Vercel 上
- 准备好你的 OpenAI API Key;
- 点击右侧按钮开始部署:Deploy with Vercel,直接使用 Github 账号登录即可,记得在环境变量页填入 API Key 和页面访问密码 CODE;
- 部署完毕后,即可开始使用;
- 绑定自定义域名:Vercel 分配的域名 DNS 在某些区域被污染了,绑定自定义域名即可直连。
具体步骤可以参考这篇文章:https://www.hdgsb.com/chatbotui.html
使用服务器部署
1、VPS 服务器选择
选用服务器先测试一下是否可以访问 ChatGPT,貌似被 block 也没事,我们是调用 API 的方式。可访问 ChatGPT 的便宜 VPS 推荐
ChatGPT 解锁状态查看命令:
bash <(curl -Ls https://cdn.jsdelivr.net/gh/missuo/OpenAI-Checker/openai.sh)2、安装 Docker
安装 Docker(非大陆服务器)
wget -qO- get.docker.com | bash安装 Docker(国内服务器)
curl -sSL https://get.daocloud.io/docker | shdocker -v #查看 docker 版本systemctl enable docker # 设置开机自动启动修改 Docker 配置(可选):
以下配置会增加一段自定义内网 IPv6 地址,开启容器的 IPv6 功能,以及限制日志文件大小,防止 Docker 日志塞满硬盘(泪的教训):
cat > /etc/docker/daemon.json <<EOF
{
"log-driver": "json-file",
"log-opts": {
"max-size": "20m",
"max-file": "3"
},
"ipv6": true,
"fixed-cidr-v6": "fd00:dead:beef:c0::/80",
"experimental":true,
"ip6tables":true
}
EOF然后重启 Docker 服务:
systemctl restart docker3、安装 Nginx Proxy Manager
创建一下安装的目录:
sudo -i
mkdir -p /root/data/docker_data/npm
cd /root/data/docker_data/npm #进入创建的目录接着直接用 docker 方式安装 Nginx Proxy Manager
vim docker-compose.yml英文输入法下,按 i,复制下面代码粘贴
version: '3'
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
- '80:80' # 冒号左边可以改成自己服务器未被占用的端口
- '81:81' # 冒号左边可以改成自己服务器未被占用的端口
- '443:443' # 冒号左边可以改成自己服务器未被占用的端口
volumes:
- ./data:/data # 冒号左边可以改路径,现在是表示把数据存放在在当前文件夹下的 data 文件夹中
- ./letsencrypt:/etc/letsencrypt # 冒号左边可以改路径,现在是表示把数据存放在在当前文件夹下的 letsencrypt 文件夹中按一下 esc,然后 :wq 保存退出,之后,
查看端口是否被占用(以 81 为例),输入:
lsof -i:81 #查看 81 端口是否被占用,如果被占用,重新自定义一个端口
如果啥也没出现,表示端口未被占用,我们可以继续下面的操作了~如果出现:
-bash: lsof: command not found运行
apt install lsof #安装 lsof
如果端口没有被占用(被占用了就修改一下端口,比如改成 82,注意 docker 命令行里和防火墙都要改)运行并访问 Nginx Proxy Manager
cd /root/data/docker_data/npm # 来到 dockercompose 文件所在的文件夹下docker-compose up -d理论上我们就可以输入 http://ip:81 访问了。
默认登陆名和密码:
admin@example.com changeme
4、安装 ChatGPT Next Web
创建一下安装的目录:
sudo -imkdir -p /root/data/docker_data/chatgpt-webcd /root/data/docker_data/chatgpt-web用 docker 的方式安装 ChatGPT Next Web 项目
vim docker-compose.yml在英文输入法下,按 i
version: '3.3'
services:
chatgpt-next-web:
ports:
- '8090:3000'
environment:
- OPENAI_API_KEY=sk-xxxx # 填写你的 API KEY
- CODE=your-password # 填一个密码,不然你的额度很快就会被刷完
image: yidadaa/chatgpt-next-web修改好之后,注意切换成英文输入法,然后按一下 esc,然后输入 :wq 保存退出。
最后运行下面的安装命令:
cd /root/data/docker_data/chatgpt-web # 来到 dockercompose 文件所在的文件夹下docker-compose up -d理论上我们输入 http://ip:8090 就可以访问安装的 ChatGPT Next Web 应用了,下面是更新和卸载命令,非必要使用。
更新 ChatGPT Next Web
cd /root/data/docker_data/chatgpt-web
docker-compose down
cp -r /root/data/docker_data/chatgpt-web /root/data/docker_data/chatgpt-web.archive # 万事先备份,以防万一
docker-compose pull
docker-compose up -d # 请不要使用 docker-compose stop 来停止容器,因为这么做需要额外的时间等待容器停止,docker-compose up -d 直接升级容器时会自动停止并立刻重建新的容器,完全没有必要浪费那些时间
docker image prune # prune 命令用来删除不再使用的 docker 对象。删除所有未被 tag 标记和未被容器使用的镜像提示:
WARNING! This will remove all dangling images.
Are you sure you want to continue? [y/N]
输入 y
利用 Docker 搭建的应用,更新非常容易~
卸载 ChatGPT Next Web
cd /root/data/docker_data/chatgpt-web
docker-compose down
cd ..
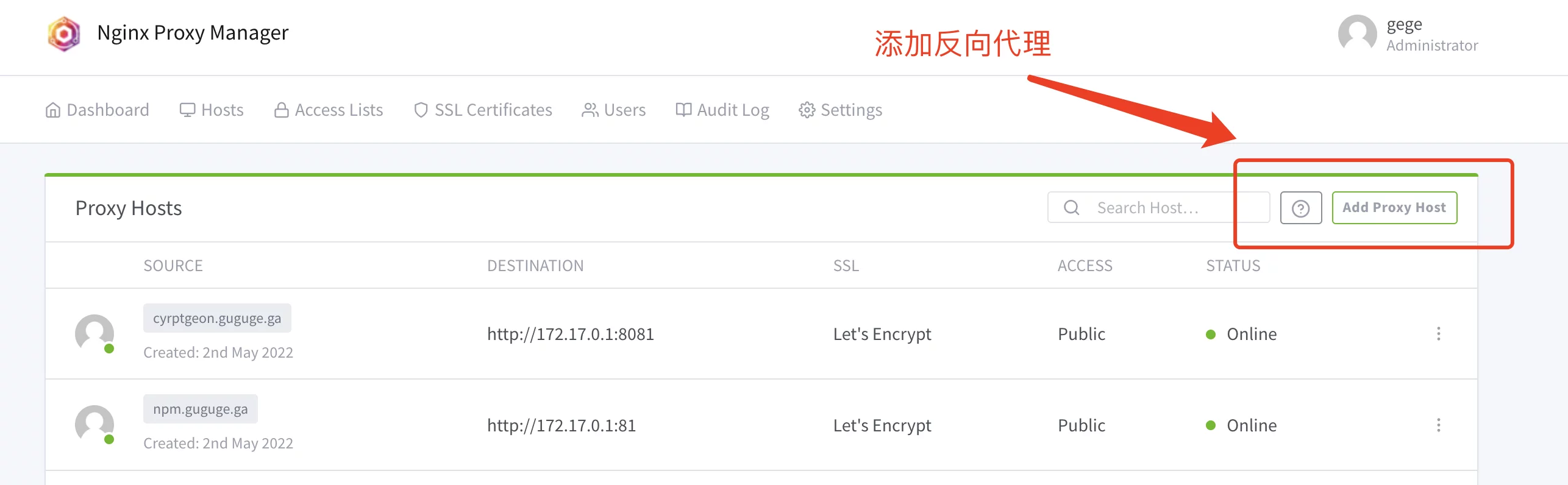
rm -rf /root/data/docker_data/chatgpt-web # 完全删除映射到本地的数据5、反向代理域名访问
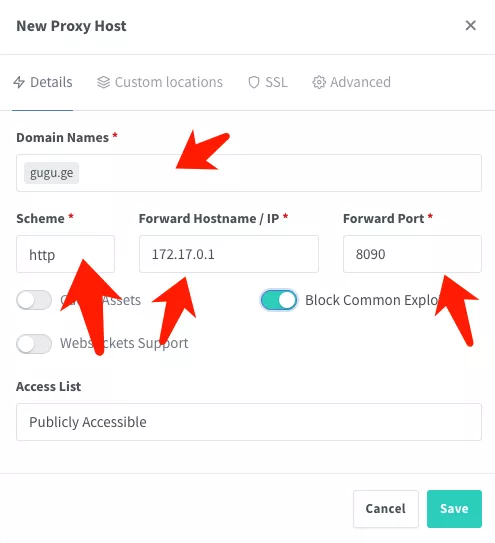
在添加反向代理之前,确保你已经完成了域名解析,并做好解析到服务器上,
之后登陆 Nginx Proxy Manager,地址:http://ip:81 输入账号密码登录
注意:Nginx Proxy Manager(以下简称 NPM)会用到 80、443 端口,所以本机不能占用(比如原来就有 Nginx)


6、利用宝塔面板反代
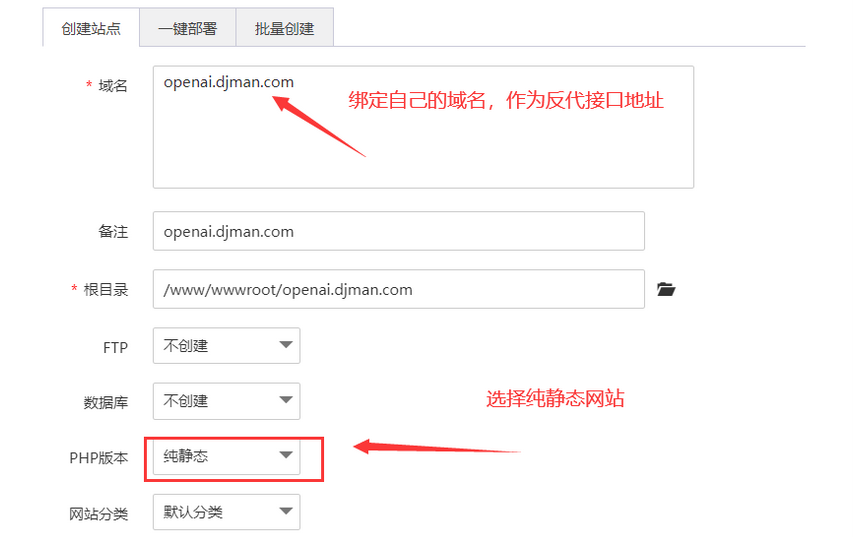
服务器如果安装了宝塔面板或者 aaPanel 是无法使用 Nginx Proxy Manager 进行代理的,需要直接在宝塔新建一个站点进行代理,不要数据库,不要 php,纯静态即可。

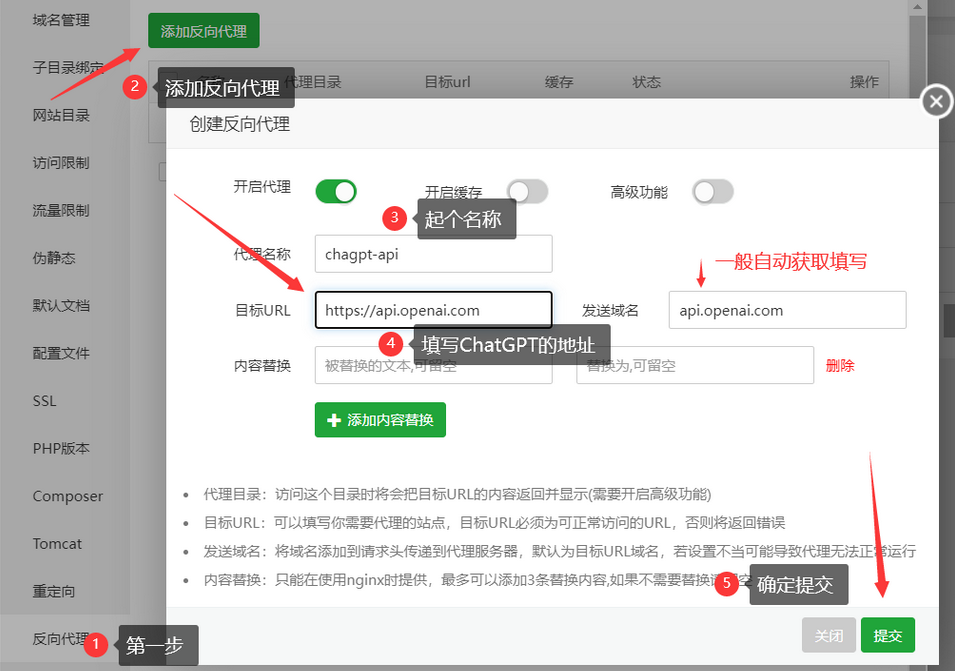
再申请该域名的 SSL 证书,这里就不过多介绍,最后再进行反向代理配置

目标地址填写我们搭建的 ChatGPT Next Web 地址:http://ip:8090,发送域名不用填写一般会自动获取。
7、使用教程
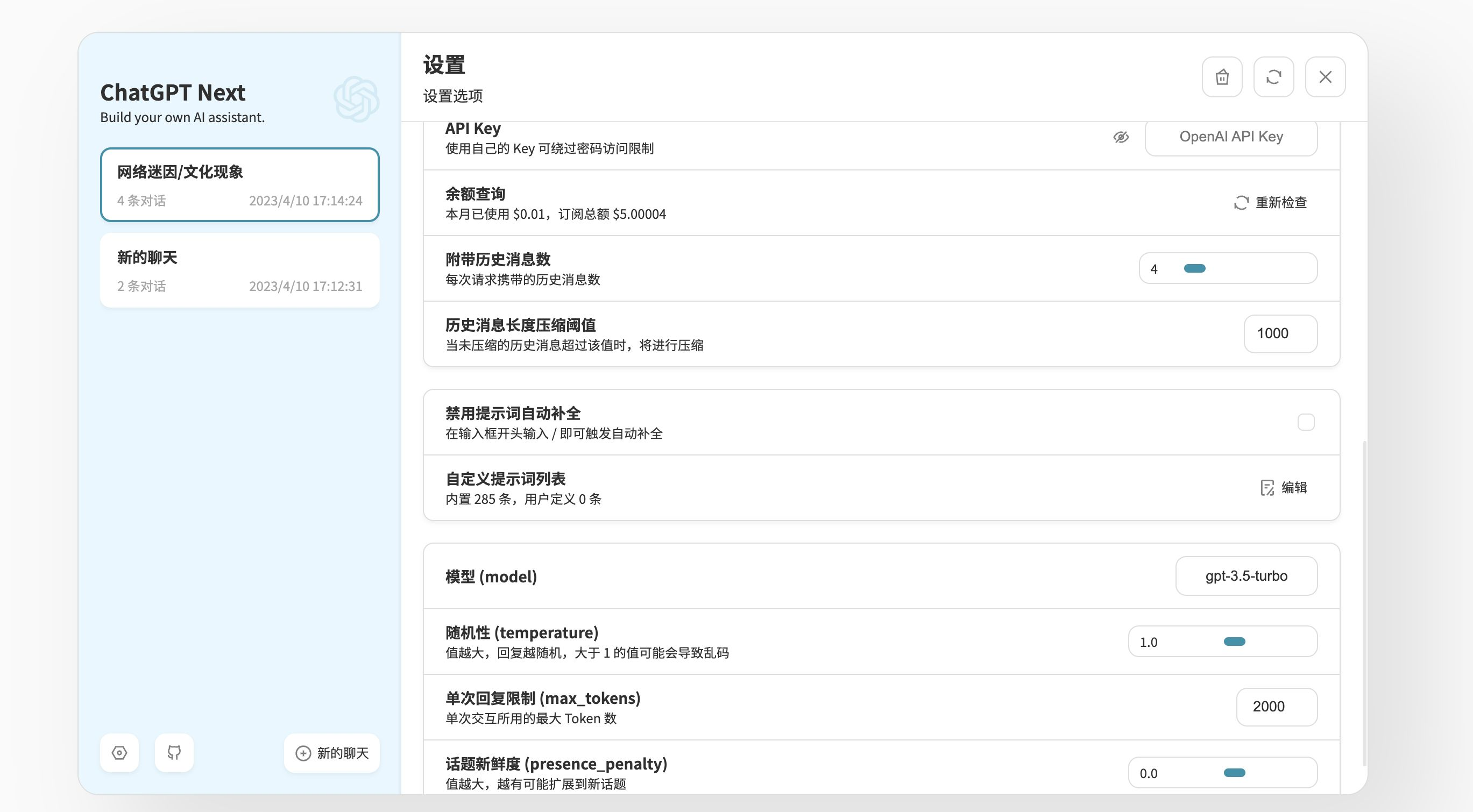
打开我们反向代理好的域名,点开设置,输入之前 docker-compose.yml 里面的密码,也可以绑定输入一个 API Key,之后就可以开始 ChatGPT 的使用,设置中还可以进行 GPT-3.5 和 GPT- 4 的各种模型切换。

如果你无法搭建成功,可以直接使用本站搭建好的地址:https://chat.hdgsb.com/
ChatGPT 账号 API Key 购买地址推荐:https://s.hdgsb.com/